In response to some questions I receive, I take advantage to leave the outcome for public use.
Some time ago I had spoken how you can insert images linked to Google Earth point, but using Web addresses. In this case I want to show it using a local path:

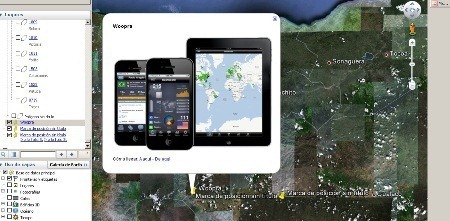
Assuming that the file is set to C: / Users / user / Downloads / woopra_ios.png, then the code would be:


If you want to do something else, such as placing multiple images, with thick or different size, it can be used a more broadly code as
 WIDTH=500 HEIGHT=400 BORDER=8/>
WIDTH=500 HEIGHT=400 BORDER=8/>
 WIDTH=500 HEIGHT=400 BORDER=8 />
WIDTH=500 HEIGHT=400 BORDER=8 />
 WIDTH=500 HEIGHT=400 BORDER=8 />
WIDTH=500 HEIGHT=400 BORDER=8 />
If you want to place a table with more details it can be used, background color, etc. this can be done with Dreamweaver or other html editor and then copy the code. For example, I leave one:
Contenido
Encabezado |
|
| Menu Texto 1 Texto 2 Texto 3t |
|
 2
2
 |
imagen aqui |
 |
Geofumadas
And this would be the result:

Obviously Google Earth does not support all HTML tags or JavaScript, but you can do enough.
 Autocad Software, Bentley Microstation, Gis Google Earth, Gis System Geomate Provides Services For Complete Gis Software And Solutions, Autocad Software, Autocad Courses, Bentley Microstation, Microstation Software, Gis Google Earth, Open Source Gis And More.
Autocad Software, Bentley Microstation, Gis Google Earth, Gis System Geomate Provides Services For Complete Gis Software And Solutions, Autocad Software, Autocad Courses, Bentley Microstation, Microstation Software, Gis Google Earth, Open Source Gis And More.