It seems that I finally found an acceptable application for IPad that allows writing a blog without much suffering. Until now I had been trying BlogPress and official WordPress, but I think that Blogsy is the chosen one as more or less friendly WYSIWYG editing.
While I must solve the service with images hosted in the same domain because it is very oriented to interact with what is hosted in Flickr or Picasa, I must also find the solution for not insist on adding spaces between paragraphs.
But finally I can say:
Hello from my IPad
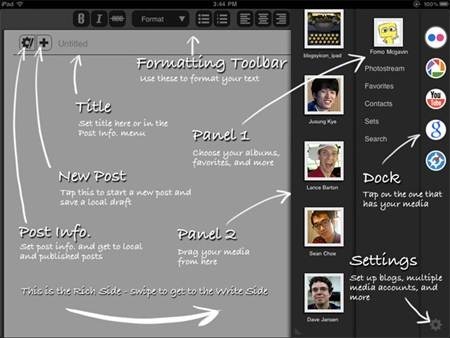
 While I am attending the Be Inspired Bentley Systems confference at Amsterdam, I will be completing the article to take confidence with it. Blogsy has two display modes: one called Rich side, where is seen the preview content, here are dragged and placed the images, the other side is the html, here you can write.
While I am attending the Be Inspired Bentley Systems confference at Amsterdam, I will be completing the article to take confidence with it. Blogsy has two display modes: one called Rich side, where is seen the preview content, here are dragged and placed the images, the other side is the html, here you can write.
To switch between enrich mode to HTML you have to drag your finger horizontally, great but it took me a lot to find it without help. Finally I found out accidentally.
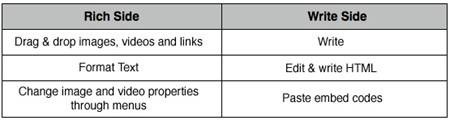
In this table you can see what is possible to do. Very good, better than what is done with LiveWriter, and the following chart summarizes the main features. The table also describes what is being done on different sides of Edition.
I just downloaded the new version, and I am looking some new useful choices, specially in the images management and settings. I hope solve a small problem with some html tags and spanglish characters.


Blogs
- In order to register, one or more blogs the button “settings” must be configured; it is placed at the bottom right of the screen.
 You can see the post in different states such as “online”, “draft” and the best is that supports local version so you can work before uploading the final version.
You can see the post in different states such as “online”, “draft” and the best is that supports local version so you can work before uploading the final version.
Media sites
- It can be set up different accounts of Flickr, Picasa, Google and YouTube. This is pretty good, because at almost one click will be find the files of our own.
- To find images, only selected in the panel called “Dock” is played with the fingers the chosen image and dragging the contents of the text so enriched. There are fast options to locate images in the Center, or aligned to the left and right ends.
- The image is loose and ready. Have been fixed a bug where the didn´t let relocate it by dragging because went lost.
- Then you can touch and change these conditions like alignment, links, alt text or delete it. You can also change the size though it lacks practicality because it can not be added a size with a manual number as 450, usually with the fingers costs a little.
To find images in the browser, just type the page address that interests us, and then place your finger over the image of our interest. Not all images can be dragged, as some sites display them with a script, but overall, the displayed images via tag show Fomo pet.
They are dragged and dropped, and that’s all. An upset is that option that almost all the images maintain a link, it should be possible to be set up somewhere in the application so as to remove it as default option. As well as choosing general widths of images size (original, 450, 300, etc.).
Add videos to post
For this, choose the Youtube option from the tab called Dock. Then, when chosen, drag the post. By the way, a second finger may allow resizing, and then it is released.
To change properties, touch and change options such as size, borders, color, related videos or delete. You can also configure iframe options as before videos were displayed instead of being embedded.
In case of entering the video code as embedded the browser is selected, it is copied and then pasted into the preferred location being in the “write side” mode. This is sometimes difficult, because Safari for mobiles has its limitations for copying and pasting the code, especially when has combination with Flash deployment.
Create links
There are at least two ways:
The first one is by selecting the text you want to use as a link in the “Rich side” mode, and then the site is opened in the browser that contains the link. Once the image or site is located, the finger is placed and dragged to the selected text.
It costs a little practice, but after a while works and I think this is better than using the < href >tag. Once the link is created with one click you can change its conditions, such as new window, to switch to an internal domain by removing the root path or to remove the link.
The other form is always done in enriched mode; for this, click in the rich text and chooses the “link” option and write or copy the url of the link.
Text Format
 In this is that most publishers for iPad have fallen short. If there is gain in Blogsy is that in enriched mode, format can be implemented, like underline, bold or italics but equally you cab touch the tags in html mode. I hope the new changes make this easily.
In this is that most publishers for iPad have fallen short. If there is gain in Blogsy is that in enriched mode, format can be implemented, like underline, bold or italics but equally you cab touch the tags in html mode. I hope the new changes make this easily.
At a time it took me a lot make the text selection, but I’ve finally come to find easy by double clicking on a text, then drag the selection edges with a simple drag as far as interest ends.
Publish
This is very handy, the best I’ve seen, because it provides the option to add tags or categories with great practicality. It even allows you to add new ones to the existing list.
It has an ugly bug that has been corrected now in the downloadable version, this consists on capitalizing the first letter of each text in the post’s title.
To publish a ready article, you can choose the defined option for it on the button labeled “post info” or do so with great practicality by dragging three fingers upward. Brilliant, and of course, raises a button to confirm if it is true or a simple gesture error.
Not so bad for a couple of dollars. Although there´s better functionalities mainly for uploading locally stored and croped images taken with the iPad2.
 Autocad Software, Bentley Microstation, Gis Google Earth, Gis System Geomate Provides Services For Complete Gis Software And Solutions, Autocad Software, Autocad Courses, Bentley Microstation, Microstation Software, Gis Google Earth, Open Source Gis And More.
Autocad Software, Bentley Microstation, Gis Google Earth, Gis System Geomate Provides Services For Complete Gis Software And Solutions, Autocad Software, Autocad Courses, Bentley Microstation, Microstation Software, Gis Google Earth, Open Source Gis And More.